En intégrant les meilleures techniques du web et les fonctionnalités phares des applications, une Progressive Web App (PWA) offre ainsi une expérience utilisateur encore plus optimisée, fluide et performante.
Découvrez les 3 raisons de croire en l’avenir des PWA !


La plupart des utilisateurs passent plus de temps sur des applications mobiles dédiées (87%) que sur le site mobile (13%).
Les raisons sont multiples : le réflexe d’aller sur l’app accessible depuis l’écran d’accueil, les qualités d’une expérience utilisateur riche, les alertes des notifications préservant le lien entre l’utilisateur et l’application native.
Cependant les sites mobiles ont l’avantage de répondre aux besoins ponctuels et spécifiques des utilisateurs. Aussi, depuis la généralisation du responsive design, l’expérience d’un site web mobile est devenu d’autant plus agréable et intuitive pour les mobinautes.
Alors site mobile ou application native… et pourquoi pas une PWA ?

Pourquoi s’intéresser aux Progressive Web App ? La réponse est simple : elle allie les avantages des deux outils, et plus encore !
C’est d’ailleurs comme cela qu’elle est définie. Pensée comme un site web mobile, la PWA profite également des fonctionnalités d’une application. La force de cet outil réside dans la richesse de l’UX indépendamment de la qualité du réseau ou de l’appareil mobile.
VOICI 3 RAISONS D’ADOPTER LES PWA
1 – LES PWA RENDENT LE WEB PLUS PUISSANT ET ACCESSIBLE
Les PWA ont fait évoluer le web en facilitant sont accès et son utilisation.
Auparavant, avoir une bonne connexion Internet était indispensable pour consulter des sites. Le temps de chargement et les problèmes de réseaux pouvaient rendre la tâche plus longue et laborieuse.
Bonne nouvelle, avec les PWA ces problèmes n’existent plus. En effet, l’accès et la navigation de la publication ne dépendent plus (complètement) de la qualité de votre connexion : le contenu se charge instantanément, et ce même offline.

Explications :
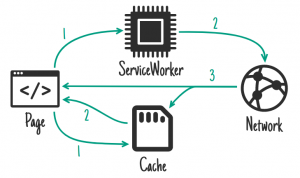
En tant qu’intermédiaire entre votre navigateur et Internet, le service worker de votre PWA peut exécuter des actions même si l’utilisateur n’est pas sur l’app ou si la qualité de la connexion est mauvaise.
Les services workers ont toute leur importance puisqu’ils fournissent des fonctionnalités indispensables aux PWA : la synchronisation en arrière-plan et les notifications push (nous y reviendrons par la suite).
C’est grâce à cette synchronisation en arrière-plan que le chargement de votre page se fait automatiquement : toute l’architecture de votre app (l’interface et l’infrastructure principale) est mise en cache grâce au service worker. Ainsi l’application récupère directement les données sans avoir à les charger à nouveau.

Évidemment la première connexion de votre PWA est plus longue que les autres puisque c’est la première fois que les éléments sont chargés puis stockés dans le cache. En conséquence, cette mise en cache assure une vitesse de chargement bien plus rapide qu’un site web, améliorant ainsi la performance de l’app et l’expérience de l’utilisateur.
En moyenne le premier chargement se fait en moins de 5 secondes et les visites ultérieures sont quasi instantanées. Une vitesse de chargement plus rapide, même offline, constitue un des points forts lorsque l’on sait qu’1 visiteur sur 2 abandonne sa recherche si le chargement dépasse 3 secondes.
En plus d’assurer un chargement instantané, les PWA sont entièrement sécurisées en HTTPS afin d’assurer la confidentialité et la protection des données des utilisateurs. Nul besoin de préciser que les PWA sont responsive design et s’utilisent sur tout type de device.
2 – A L’INSTAR D’UNE APP, LES PWA ONT DES FONCTIONS AUSSI RICHES ET PERFORMANTES
L’installation d’une PWA ne pouvait pas être plus rapide et efficace. Contrairement à une application dont l’installation nécessite de se rendre sur le store pour la chercher puis la télécharger, une PWA s’installe sur votre écran d’accueil en un clic. En prenant l’apparence d’une app avec son icône présente sur l’écran, la PWA a l’avantage d’éliminer les étapes de téléchargement avec un accès simplifié.
Tout comme les applications mobiles, les PWA permettent d’envoyer des notifications push ! C’est l’un des outils les plus efficaces pour retenir l’attention des utilisateurs. En effet les applications mobiles utilisant les notifications push retiennent jusqu’à 3 fois plus d’utilisateurs.
Elles permettent d’entretenir un lien fort avec vos clients en les tenant informés sur les offres promotionnelles, les nouveautés, les détails concernant une commande en cours etc.

Autre avantage : plus besoin d’effectuer des mises à jour ! Les PWA s’actualisent automatiquement lorsqu’elles chargent (une connexion Internet est évidemment nécessaire effectuer la MAJ). Contrairement aux applications il n’est pas nécessaire d’avoir en amont l’accord de l’utilisateur pour s’assurer qu’il utilise et profite des fonctionnalités de la dernière version de votre site.
Cependant les PWA ne remplacent pas complètement une application native. Si elles permettent d’élargir votre audience en touchant de nouveaux clients plus facilement et en les convertissant, les applications natives engagent et retiennent vos utilisateurs fidèles.
On notera également qu’elles sont bien moins gourmandes en espace de stockage que les applications.

3 – DES RESULTATS A L’IMAGE DES PERFORMANCES, LES PWA ONT DE QUOI SEDUIRE
Sur le marché depuis 2015, le succès des PWA ne tarie pas en raison des performances très satisfaisantes qu’elles offrent. Voici quelques exemples significatifs :
- Le site Web du Washington Post se charge en seulement 400 millisecondes, c’est 88% plus rapide que sur leur site Web.
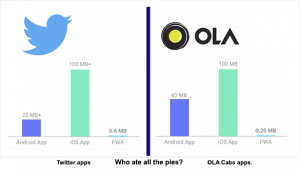
- La version PWA de Twitter (Twitter Lite) pèse moins d’1 Mo, consomme 70% de données de moins que l’application et est 30% plus rapide !
- Le géant chinois Alibaba à quant à lui enregistré une hausse de 76% de ses conversions et 4 fois plus d’interactions.
- Mêmes observations pour le site de voyage indien MakeMyTrip. Avec sa PWA Ola, il a vu son taux de conversion tripler avec une augmentation de 160% des sessions d’achats.
- Côté français, l’Equipe est le premier média à se lancer dans l’aventure des PWA. Avec 2,6 millions de visiteurs par jour dont 1,6 millions sur mobile, le choix d’un PWA semble aussi judicieux qu’avantageux pour le journal sportif !

Une PWA vous offre ainsi des bénéfices non négligeables en fournissant une expérience utilisateur plus complète et agréable, de meilleurs taux d’engagement et une augmentation de vos conversions.
Intéressé par les opportunités d’une PWA pour votre site web ? Contactez-nous, nous sommes à votre écoute et pouvons répondre à vos besoins !

